Using the Custom Layout module available with Astra Pro, you can design a custom header. Please refer document, to begin with, the Custom Layout module.
This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Selecting a Header layout will replace the current site header with custom layout content. In this case, any settings from the customizer will not be applied to a custom header.
You can design headers with any page builder and set them on the entire site or a particular page/post with display rules.
Header Layout Options
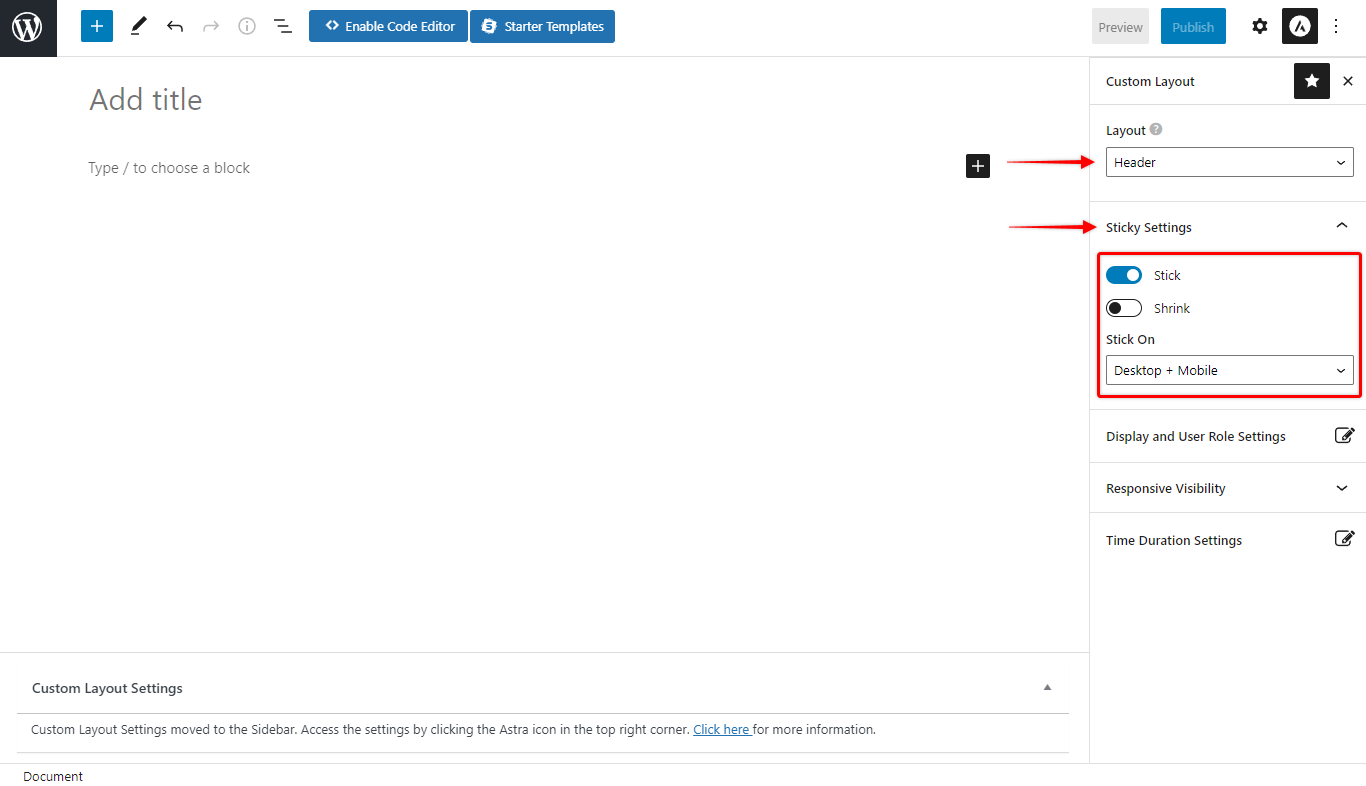
If you click on the Astra icon in the top right corner, you will open the Custom Layouts Setting panel. Further down, you will find the overview of the Header Layout Type options.
Sticky Settings
- Stick– You can choose your custom header to be sticky or not.
- Shrink– If you set the header to stick on the top of the page, you can decide whether it should shrink or not. Enabling shrink effect will remove all top and bottom space from the header.
- Stick On– You can choose to stick header on Desktop and/or mobile.

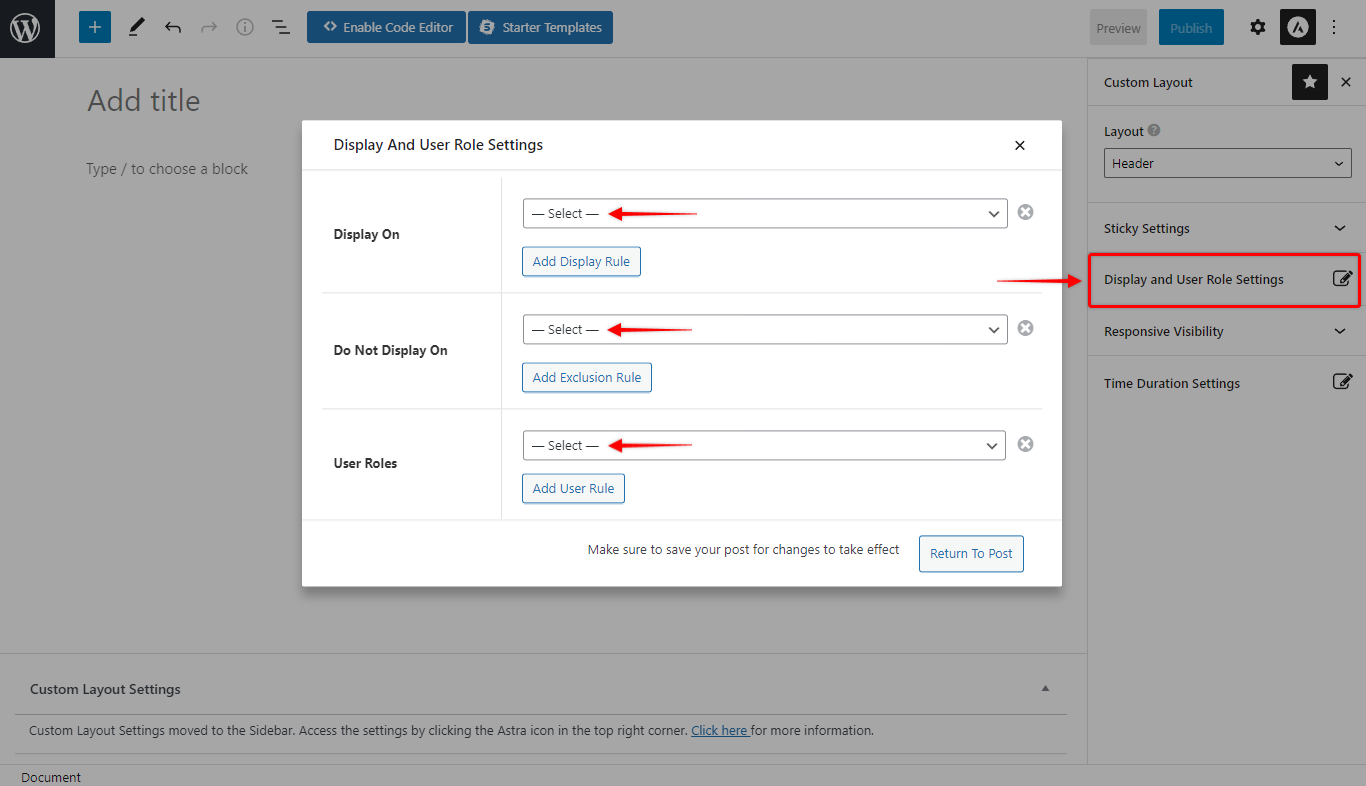
Display and User Role Settings
You can choose your custom header to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
You can decide a user role for which custom header should be visible. For excluded users, the header set with customizer options will be visible.
For example:
If you want to display a custom header on the Entire Website except for the 404 page for all Logged In users, you need to set the following options-
- Display On: Entire Website
- Do Not Display On: 404 Page
- User Roles: Logged In

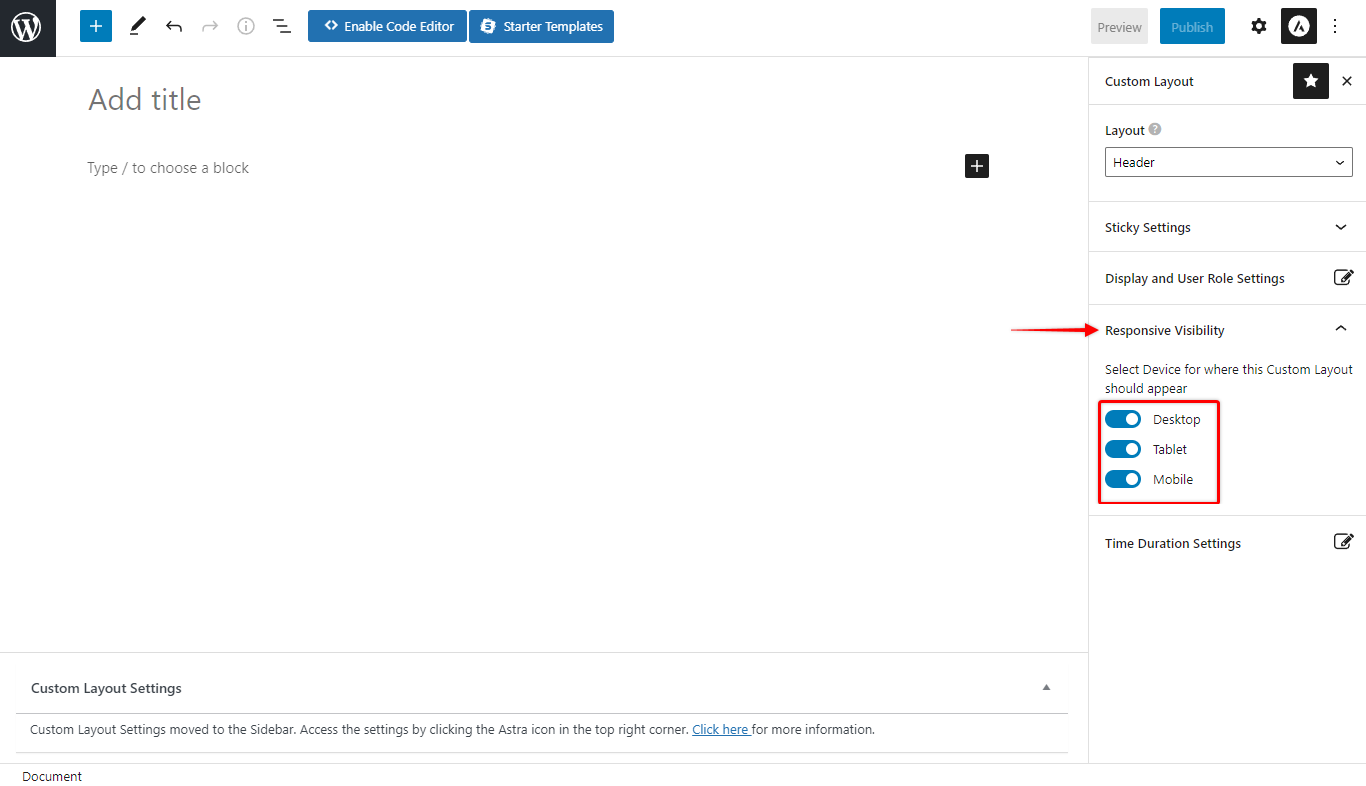
Responsive Visibility
This option lets you choose a device to display the custom layout. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.

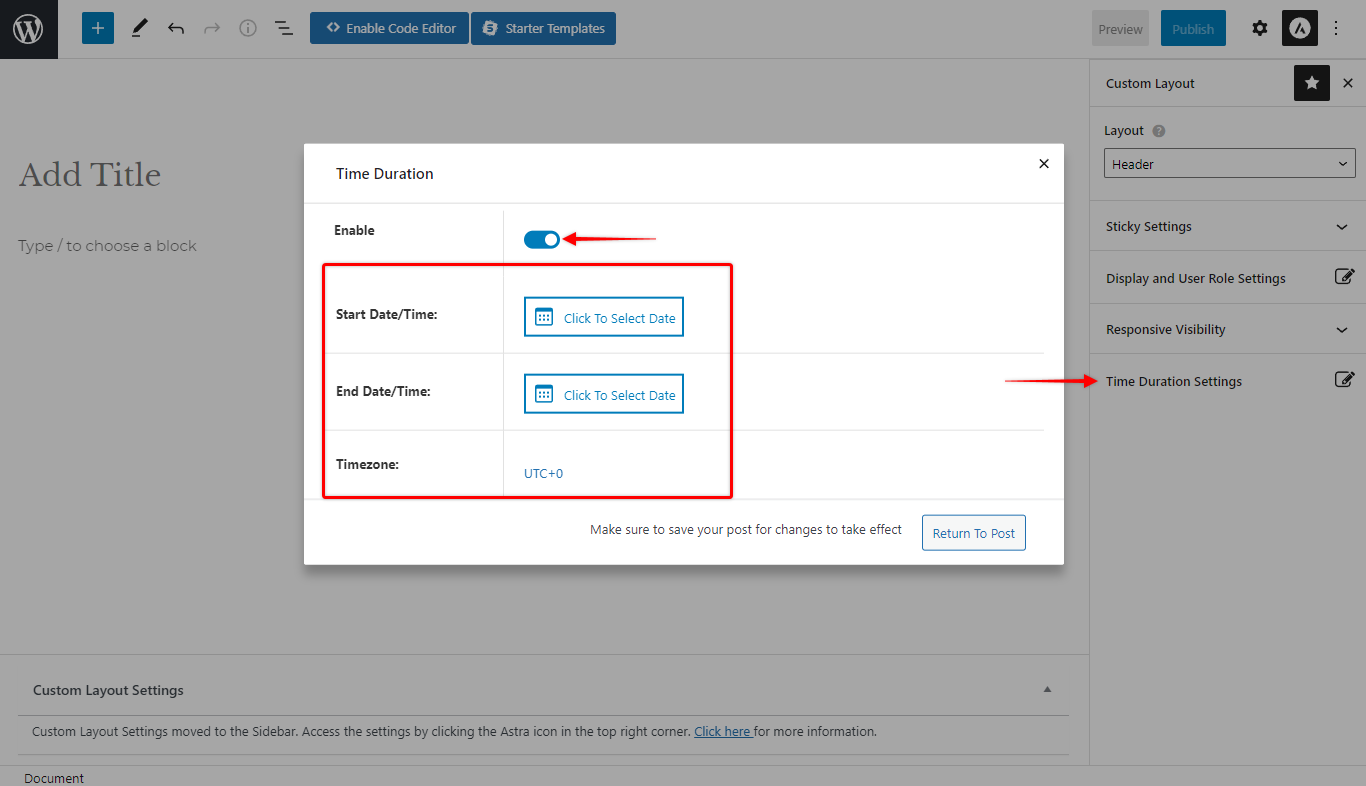
Time Duration
You can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.

Once the time duration ends, the custom layout set as the header will be disabled. Thus the header designed with Astra customizer will be automatically displayed further on.

